The Finder
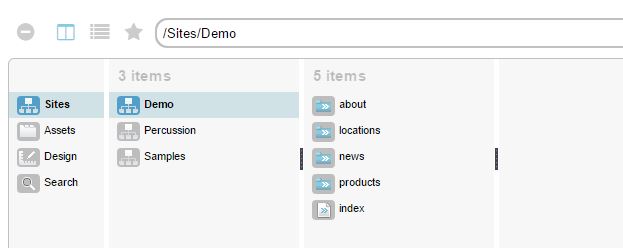
The upper panel in Percussion is called the Finder. The Finder allows you to interact with the file structure of your website within Percussion. Use the Finder to create, edit, move, and delete assets, pages, and sites in your system as well as to navigate to content within your website.
If you click Assets to the far left of the Finder, the columns display the assets in your system. If you click Site, the columns display the sections and pages in your Web sites.
Note: Pages are complete website pages; assets are pieces of content that you can include on pages.
Finding and Selecting Elements in the Finder
The Finder contains folders and sites that store other folders and pages or assets. When you click Assets, Sites, a site, a folder, or a section folder, the next column opens and displays its contents. You can locate a folder or item by follow the item's folder path in the columns. Each column contains one of the folders in the path, so you must move sequentially through the columns, clicking the next folder in your path until you reach the item. If you click an item, the next column displays its properties, and you cannot open additional columns. If you want to follow a different folder path, select a different folder in any previous column and navigate through its nested folders. If you want to select a different item in the same path, click a different item in a previous column.
Example
As an example, we will use the graphic above, which shows a page contained within a folder in a site. You locate an asset in the same way. A complete website in the Finder probably contains multiple paths of nested folders. The final element in each path is a page. In the graphic above, the selected path is: Sites > www.samples.com (site) > webworks (section folder) > index.jsp (page). To navigate, starting in the left most column, first click Sites. The next column opens and displays all of the sites your system contains. www.samples.com. The next column opens and contains all of the folders and pages the first level of the site contains. Click webworks. When the next column opens and displays its contents, select the page index.jsp because you want to perform an action on this page. When the page is selected, the next column opens and shows its properties. Notice that each element selected in the path is highlighted in the Finder, and the navigation bar specifies the path followed in the columns: /Sites/www.samples.com/webworks/index.jsp.
Search
The Finder navigation bar allows you to navigate by entering in a path to a page or asset in the system. It also serves as a search bar. You can type in keywords and the system will return a list of matching pages and assets. Search results are displayed in a tabular view of Finder that displays data such as the author, workflow state, last edit date, etc.
My Pages
My Pages is a list of pages you have bookmarked in Percussion. This provides you a way to rapidly access pages you are actively working on or which you frequently edit. You can add and remove pages to My Pages from the Editor view.
Opening Finder Elements
From the Finder, you can open sites, pages, and assets for editing. You can also open pages in read-only mode.
- To open a page in read-only mode, double click on it. It opens in Editor View, but cannot be edited.
- To open a page for editing, open it in read-only mode and then click the [Edit] button.
- To open an asset in read-only mode, double click on it. It opens in Editor View, but cannot be edited.
- To open an asset for editing, open it in read-only mode and then click the [Edit] button.
- To open a site for edit, double click on it. Its site structure opens in Navigation view.
- To open a folder for edit, double click on it to open a dialog for editing its properties.
- To open a section folder for edit, double click on its site. Its site structure, including the section, opens in Navigation view. You can edit the section's properties from this view. To avoid confusion if a user attempts to double click on a section folder in the Finder, a pop-up informs the user that the action is invalid.
Note: Users cannot open the following system folders for edit: //Asset/uploads, //Asset/uploads/images, //Asset/uploads/files, //Asset/forms.
Resizing Columns
To expand or reduce the width of any column in the Finder, insert your cursor between two columns or at the right side of the last column. When the cursor takes the form of a double-arrow, drag it left or right to reduce or expand the column preceding it. Resizing columns is useful if you want to view more columns in the Finder, or if you want to be able to see the full name of an object.
Expanding and Collapsing the Finder
Clicking the Collapse button reduces the Finder so that only the navigation bar and action buttons across the top are visible:
Collapsing the Finder is useful because it expands the size of the lower panel so that you have more room to work in the Editor or one of the Admin views. Once the Finder is collapsed, clicking the Expand button expands the Finder and reduces the lower portion of the screen. You can also drag the dotted lines between the Finder and the lower panel up or down to change their relative sizes.
Assets and Sites in the Finder
In the Finder, folder paths holding Assets and Sites are formatted similarly and have many identical components. Some of the components are labeled in the graphic of the Finder at the top of this page, and we have already discussed them. In this section, we will look at what is different about the way the Finder displays assets and sites.
Sites
When you click Site, the Finder displays each site in your system. You can expand a site to see its sections and folders and the pages contained within each section or folder. Note: The sites and pages in the graphic are examples; Percussion does not provide sample sites.
Components
Configuration button - Allows you to select one of several options -- copy page, Folder Properties, Download File (for design files), and Upload File (for design files)
Preview Button - Opens a preview of the selected page.
New Site button - Opens the New Site wizard.
New Folder button - Creates a new folder. Cannot create a new section folder (see Section folder definition, below).
New Page Button - Opens the New Page dialog.
Delete button - Deletes the selected element. For help, see the topic on the particular element that you are deleting. You cannot delete a section folder or a landing page in the Finder; you must delete it in Navigation view.
Sites Node - The system's top site node which contains all of your sites.
Site - The ![]() icon represents a site. All of the sites in your system appear in the second column of the Finder.
icon represents a site. All of the sites in your system appear in the second column of the Finder.
Folder - The ![]() icon represents a regular folder. You create folders to store or categorize pages and other folders in any way that is useful to you. For example, folders are a useful container for pages that are included in an Auto List widget. To rename a folder, double click on it. Its name becomes editable in the Finder.
icon represents a regular folder. You create folders to store or categorize pages and other folders in any way that is useful to you. For example, folders are a useful container for pages that are included in an Auto List widget. To rename a folder, double click on it. Its name becomes editable in the Finder.
Section Folder - The ![]() icon represents a section folder. A section folder, which represents a section of the website, appears in the Finder when you create a section of a website in Navigation view. You cannot create or rename a section folder in the Finder. You must open the site and edit the section name in Navigation view. When you create a section folder, a landing page is automatically created within it; when you click a new section folder in the Finder, the landing page appears in the next column.
icon represents a section folder. A section folder, which represents a section of the website, appears in the Finder when you create a section of a website in Navigation view. You cannot create or rename a section folder in the Finder. You must open the site and edit the section name in Navigation view. When you create a section folder, a landing page is automatically created within it; when you click a new section folder in the Finder, the landing page appears in the next column.
Home Page or Landing Page - The ![]() icon represents a site's home page or a section's landing page. The home page is the page that first opens when you enter a site's URL in a browser. A landing page is the page accessed when you click a section link in a live website. You cannot create a home page or a landing page in the Finder; the system creates a home page when you create a site and creates a landing page when you add a new section in Navigation view. When you select a new site, the home page always appears in the next column. Likewise, when you select a new section, the landing page always appears in the next column. You can add and edit the content and layout of home pages and landing pages in the Finder as you would for any other page.
icon represents a site's home page or a section's landing page. The home page is the page that first opens when you enter a site's URL in a browser. A landing page is the page accessed when you click a section link in a live website. You cannot create a home page or a landing page in the Finder; the system creates a home page when you create a site and creates a landing page when you add a new section in Navigation view. When you select a new site, the home page always appears in the next column. Likewise, when you select a new section, the landing page always appears in the next column. You can add and edit the content and layout of home pages and landing pages in the Finder as you would for any other page.
Page - The ![]() icon represents a page of a website. You create a page in the Finder by selecting a site or folder and clicking
icon represents a page of a website. You create a page in the Finder by selecting a site or folder and clicking ![]() to open the New Page Dialog. After you have created the page, it is located in the selected site, section, or folder and appears selected in the next column. Its properties are listed in the column to the right of it. Page properties - When you select any type of page (a page, a landing page, or a home page), the next column opens and shows the page's properties. The Finder displays the same properties for each type of page:
to open the New Page Dialog. After you have created the page, it is located in the selected site, section, or folder and appears selected in the next column. Its properties are listed in the column to the right of it. Page properties - When you select any type of page (a page, a landing page, or a home page), the next column opens and shows the page's properties. The Finder displays the same properties for each type of page:
- Page Link- Name used to represent the page in any system-generated links. The text can include any characters other than a backslash (\). When you click on the text, Percussion CM1 displays a preview of the page either in a new tab or a new browser window, depending on the browser configuration.
- Template - The name of the page's template.
- Status - The state in the page's life cycle?.
- Last Modified - The last user that modified the page and the date and time on the CM1 server that their modifications were saved.
- Last Published - The page's last publish date. If the page has not yet been published, theLast Published property is not shown.
Moving a Page or Folder
In the Finder, you can move most pages and regular folders by dragging them from one folder or section folder to another folder or section folder within the same website. There are some limitations. You cannot:
- move a page or folder from one site to another.
- move a page or site folder into an asset folder.
- move landing pages in the Finder; you must move them in Navigation view.
- move section folders in the Finder; you must move them in Navigation view.
- move a page into a folder or section folder that contains a page or folder with the same name (case insensitive).
- move a folder into a folder or section folder that contains a page or folder with the same name (case insensitive).
To move a page or folder, drag it from its current folder over the folder that you want to drop it into (the target folder). If the target folder's permissions allow it to contain the page or folder, the folder becomes highlighted. If the folder is not already expanded, it expands and displays its contents in the next column. When you drop a page or folder, the page or folder moves from its original folder into the target folder, and the Finder refreshes to show the change.
Assets
An asset is a file that does not represent a full website page, but stores a piece of page content, such as an image or an event. You can include assets on multiple pages on your website, so they are also referred to as shared content. When you click Assets, the Finder enables you to create and view assets. When you create an asset, it is saved in the selected folder. When you add an Image, File, Flash File, or Form to a page, Percussion automatically creates an image, file, or form asset and stores it in a predefined path in the Finder. Percussion's predefined paths for assets created on pages are structured as follows:
- Form assets are automatically stored as: Assets/forms/asset name
- Binary assets are automatically stored as: Assets/uploads/[asset type]/asset name
For example a file asset named VolunteerJournal.pdf is stored as: Assets/uploads/files/VolunteerJournal.pdf. Percussion creates the uploads, images, files, and formsfolders when a binary file is uploaded into a widget or a form is created in a widget. A Flash asset is stored in the files folder.
- The same filename can be uploaded multiple times as an image or file asset. If you upload an asset with the same filename more than once, a number is appended to the filename (not the extension). The number increases by 1 each time you upload the same filename again.
For example an image asset named immersion.jpg, is stored as: Assets/uploads/images/cuiBrightVoyagechildcare.jpg.
If you upload an image with the same filename, it is stored as: Assets/uploads/images/cuiBrightVoyagechildcare(1).jpg
The form widget does not allow you to create two forms with the same name. You can also create assets in folders that you have created, and you can move assets from automatically created folders into folders that you have created. Note that you cannot create an asset directly in the Assets node; you must create it in a folder within the Assets node.
Components
Configuration button - Allows you to select one of several options -- copy page, Folder Properties, Download File (for design files),and Upload File (for design files)
New Site button - Opens the New Site wizard.
New Folder button - Creates a new folder
New asset button - Opens the New Asset dialog. Delete button - Deletes the selected object. For help, see the topic on the particular object that you are deleting. Assets node - Your system's top asset node, which contains all of your assets and asset folders.
Folder - The ![]() icon represents a folder. You create folders to store or categorize assets and other folders in any way that is useful to you. For example, folders are a useful container for assets that are included in an Auto List widget.
icon represents a folder. You create folders to store or categorize assets and other folders in any way that is useful to you. For example, folders are a useful container for assets that are included in an Auto List widget.
Asset - The Finder displays binary assets with icons that identify their file type and non-binary assets with their Percussion icons. For example, in the graphic above, the binary asset named VolunteerJournal.pdf is represented by a pdf icon, and the non-binary Our Staff asset is represented by the Rich Text asset icon. In addition, notice that binary assets have the same name as their file name, but non-binary assets have a user-entered asset name. For information on creating assets, see Creating an Asset from the Finder and Adding Content through a Widget Editor.
Properties of Selected Asset - When you select an asset, the next column opens and shows the asset's properties. The Finder displays the following asset properties:
- Asset - Asset name. When you click on the text, Percussion CM1 displays a read-only view of the asset editor either in a new tab or a new browser window, depending on the browser configuration.
- Type - Asset type.
- Status - State in asset's workflow.
- Last Modified - The last user that modified the asset and the date and time that their modifications were saved.
- Last Published - The asset's last publish date. If the asset has not yet been published, or is not publishable, no date is shown.
Moving an Asset or Folder in the Finder
To move an asset or folder in the Finder, drag the asset or folder from a folder and drop it onto another folder. Some types of moves are not permitted. You cannot:
- move an asset or an asset folder into a site or a site folder.
- move an asset into a folder that contains an asset or folder with the same name (case insensitive).
- move a folder into a folder that contains an asset or folder with the same name (case insensitive).
To move an asset or folder, select it in its current folder and drag it over the folder that you want to drop it into (the target folder). If the target folder's permissions allow it to contain the asset or folder, the folder becomes highlighted, and if it is not already expanded, it expands and displays its contents in the next column. When you drop an asset or folder, it moves from its original folder into its target folder, and the Finder refreshes to show the change.