Defining Template Content
Once you have defined the layout and assigned styles to your templates, you can define the types of content that will appear on pages. In the Percussion CMS, this is accomplished by adding widgets to the regions of your template. Widgets are Percussion CMS controls that enable you to include different types of data and information on your web pages without the need to write code. For example, the image widget lets you include an image on a page, and the breadcrumb widget automatically generates a page's path.
To add a widget to a region:
- On the Layout tab of the template, click Add Widget. Percussion displays the Widget Library.
- Click on the widget you want to add, drag it to the region where you want to add it, and drop it.
- Click Save.
Relationship between Page and Template Content
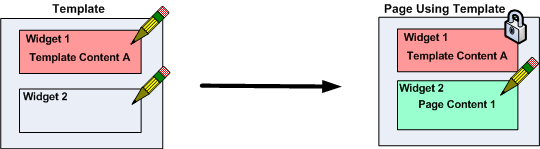
Once you have defined the widgets that exist in the template, you can insert content into the template. When on the Content tab of the template, you simply double-click the widget in order to edit it. When you add content to a template, the content appears on all pages that use the template, and it cannot be changed on those pages. If you modify the content on the template, the same content on all pages that use the template is modified, as in Widget 1 in the illustration below.

Widgets that are left empty on the template (as in Widget 2 in the illustration above) are editable on the page. They display as an “empty” watermark to identify to the content contributor where content can be added.
Adding Content to Template from Library
Most widgets provide the ability to save them as a "shared asset" that you can then use in other locations in your site. For example, most websites have their organization's logo in the upper left corner of every page. In Percussion, you would save this logo as a shared asset and put it on all templates. You add these shared assets to a template by dragging and dropping from the from the Finder onto the widget.
To drag and drop an asset onto a widget:
- Select Assets on the Finder, and locate the asset that you want to drop onto the widget.
- Drag the asset over the widget.
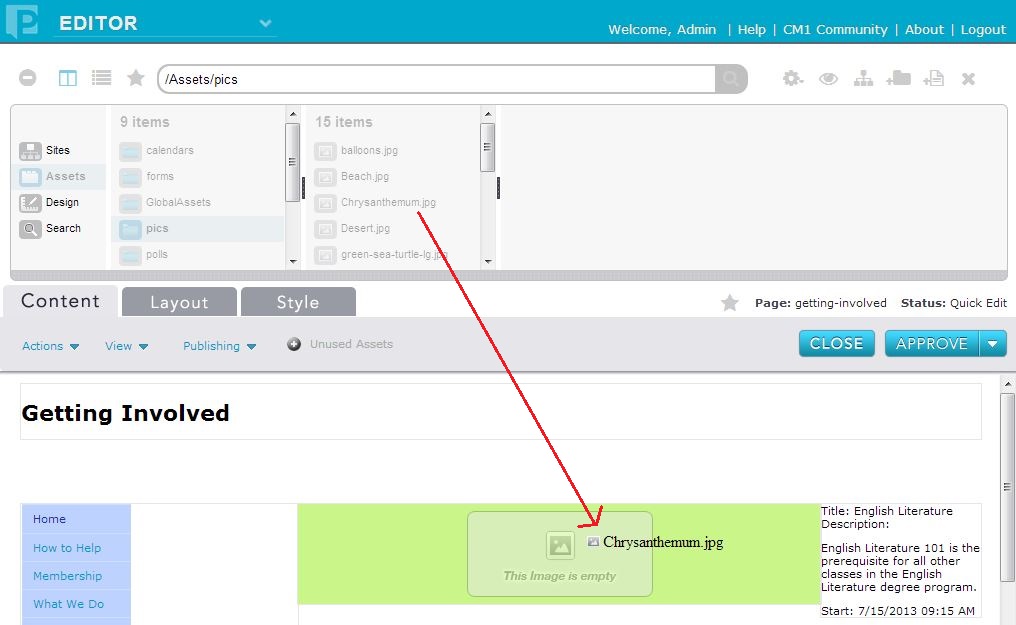
If the asset can be dropped on the widget, the widget becomes highlighted:
Template Best Practices
It is the natural tendency for templates to proliferate over time. While an organization may be able to begin with a small number of templates to begin with, circumstances often arise that result in new templates being created that have only minor differences. For example, one blog post template might have a "related content" list in the right column. Another might have a registration form. A third might have an announcement about an upcoming event. While the effort is often minor to create these new templates, over time it becomes extremely difficult to maintain a large number of templates. It becomes harder to maintain consistency where needed.
There are two techniques that are recommended that provide more flexibility with templates that can prevent the number of templates from growing to be unmanageable. However, they often require additional training to content contributors to ensure proper governance of the site.
1. Empty Regions
If a region is left empty on a template, then the content contributor has the ability to add widget to that region at the page level. Just as the designer can drag and drop widgets to the template, the content contributor can drag and drop widgets to empty regions on the page. These widgets exist only on that single page, and are not added to any other pages based on the same template. Each page can thus deviate somewhat from other pages based on the same template. Using the blog example above, the template could contain a blog widget in the main area of the page and the right sidebar could be left blank. The content contributor could then add a page auto-list, a form widget or a html widget as needed.
2. Multiple Widgets per Region
If you add a widget to a region on a page, and no content is added to the widget, then the widget will simply not appear when published. Using the same blog example, the right sidebar could contain a form widget, an auto-list widget and a HTML widget. Depending on circumstance the content contributor could choose to add content to any of the three widgets. Adding multiple widgets to a region allows you to limit the sub-set of content types that content contributors can add to a given page.
Promoting Content from a Page to a Template
If you find that for a given template, you are adding the same content repeatedly to every page, it is possible to promote that content from the page to the template. That way all pages using the template will automatically get the content, minimizing the likelihood of content being mis-copied or not being properly updated in all places.
It is important to note that content can only be promoted from a page to a template if the widget exists at the template level.
- Open the template.
- Select the widget containing the page level content.
- Click the Promote Content to Template icon.
- The content that was at the page level is now at the template level and can be edited if needed. It will appear on all pages using this template.