Uploading Assets in Bulk
Often times, there is a need to upload a set of assets rather than creating or uploading them one at a time. The Bulk Upload Gadget on the Dashboard allows users to accomplish this.
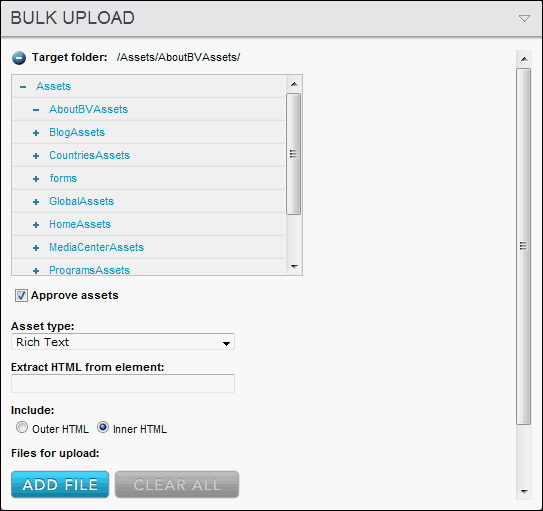
The Bulk Upload Gadget lets you select one or more files to upload into one of your assets folders. The content can be files (such as images) or HTML pages. If you upload HTML pages, you can extract content from the pages into the new asset.
You can upload up to 999 pieces of content at one time. The maximum size of any individual file uploaded using this gadget is 150 MB.
To upload content:
- Expand the tree and select the folder where you want to store the uploaded files.
- Set the workflow status to either Draft or Pending for all files in the bulk file upload.
- Select the asset type you wish to upload.
Note: If a job is run, it can be terminated if the user does not want the bulk upload job to complete. If a user runs a bulk upload for the wrong file type, he can terminate and start a new job importing the desired content.
Each file queued for upload is listed in a box including a progress bar and a delete button (graphic). During upload, the progress bar indicates how much processing of the file has been completed. If an error occurs when uploading a file, the details box turns red.
Uploading HTML
The Bulk Upload Gadget can also be used to upload HTML to create HTML, Rich Text, or Simple Text assets. When you do this you can identify a "selector" to extract only a certain portion of the HTML page you are importing. For example, if you were importing a Blog by importing the HTML pages, you could identify the area on the page where the blog content exists so that all of the other content of the page was ignored.
To do this, identify the selector to determine the content to select for upload. Basic selectors include HTML tags, CSS classes, and CSS IDs. More complex selectors may combine these basic selectors. The extractor supports CSS Level 3 Selectors, so you can enter any valid CSS Level 3 selector. When entering the selectors, HTML tags can be entered as plain text, but CSS class and ID selectors must be marked correctly (classes must be designated using dot-classname [.classname] and IDs muse be designated using hash-ID [#ID]).
Lastly, select whether to include or exclude the element as part of the asset.
- Inner HTML
Extracts only the content of the specified element. The specified element is not included in the asset. - Outer HTML
Extracts the specified element as well as its content. The specified element is included in the asset.
