Related Links
Title Widget
The Title widget enables you to display a title for the page. The content of the title is auto-generated from the Display title field on the Page meta-data.
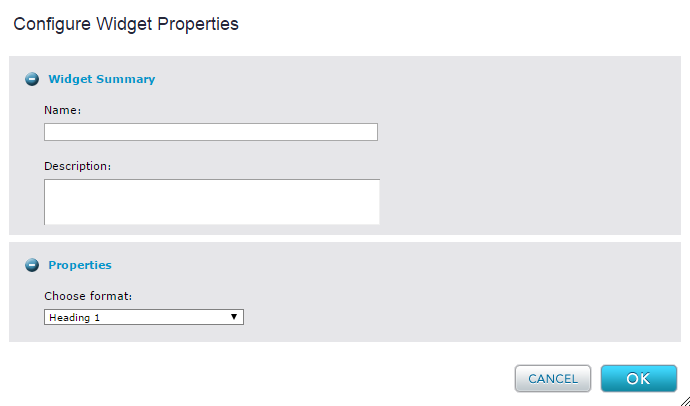
- When you add the Title widget to a template on the Layout tab, you can click on the wrench icon to configure the properties. When you click on the wrench icon, you will get the pop up window like below.
- From here, you can choose what heading style you would like the Title widget to take on. For example, the below screenshot shows that we chose Heading 1 or H1 to be wrapped around the title.
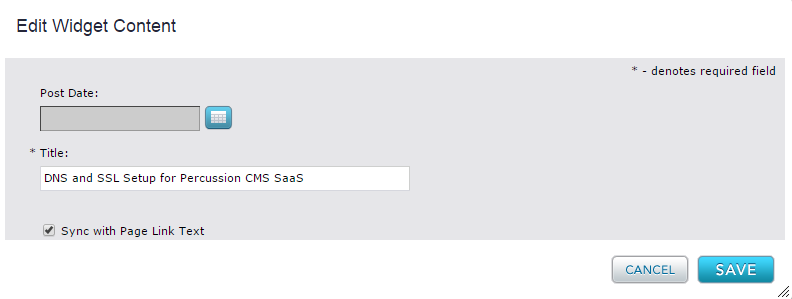
- If you insert the widget at the page level, as opposed to the template level, the widget allows you to override the display title. To do so, you would first deselect the Sync with Page Link Text checkbox and then type in a new page title in the text box like below. This option is not available for landing pages that are a part of the navigation tree.
- To style the title even further than just selecting Heading 1, Heading 2, etc., you can set a CSS Root Style for the widget from the template's style tab.
- Enable the Post Date by selecting the calendar button next to it and giving the widget a valid date. When rendered, there will be a subtitle rendered along with the Title Widget's text.