Rich Text Widget
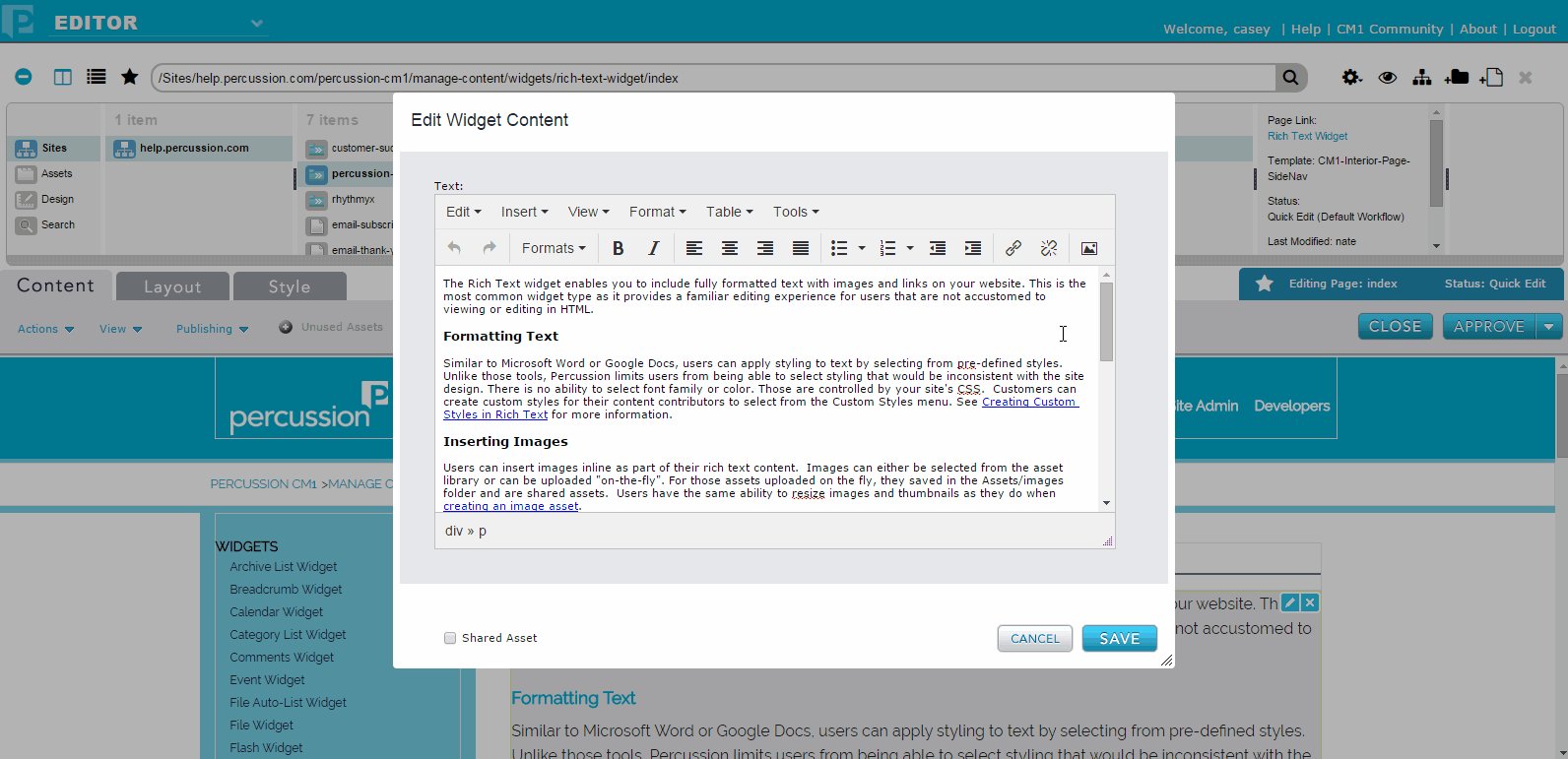
The Rich Text widget enables you to include fully formatted text with images and links on your website. This is the most common widget type as it provides a familiar editing experience for users that are not accustomed to viewing or editing in HTML.
Formatting Text
Similar to Microsoft Word or Google Docs, users can apply styling to text by selecting from pre-defined styles. Unlike those tools, Percussion limits users from being able to select styling that would be inconsistent with the site design. There is no ability to select font family or color. Those are controlled by your site's CSS. Customers can create custom styles for their content contributors to select from the Custom Styles menu. See Creating Custom Styles in Rich Text for more information.
Inserting Images
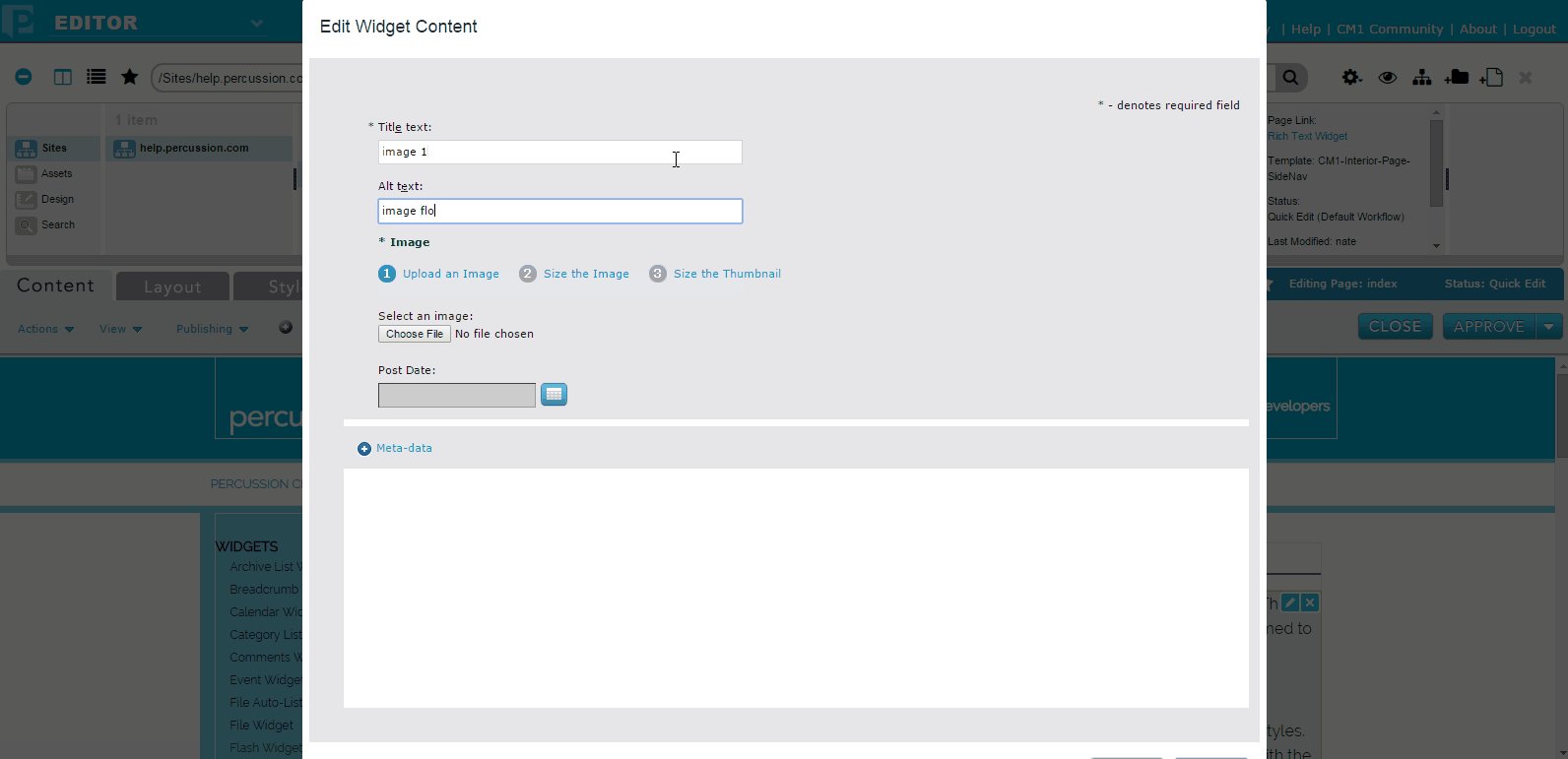
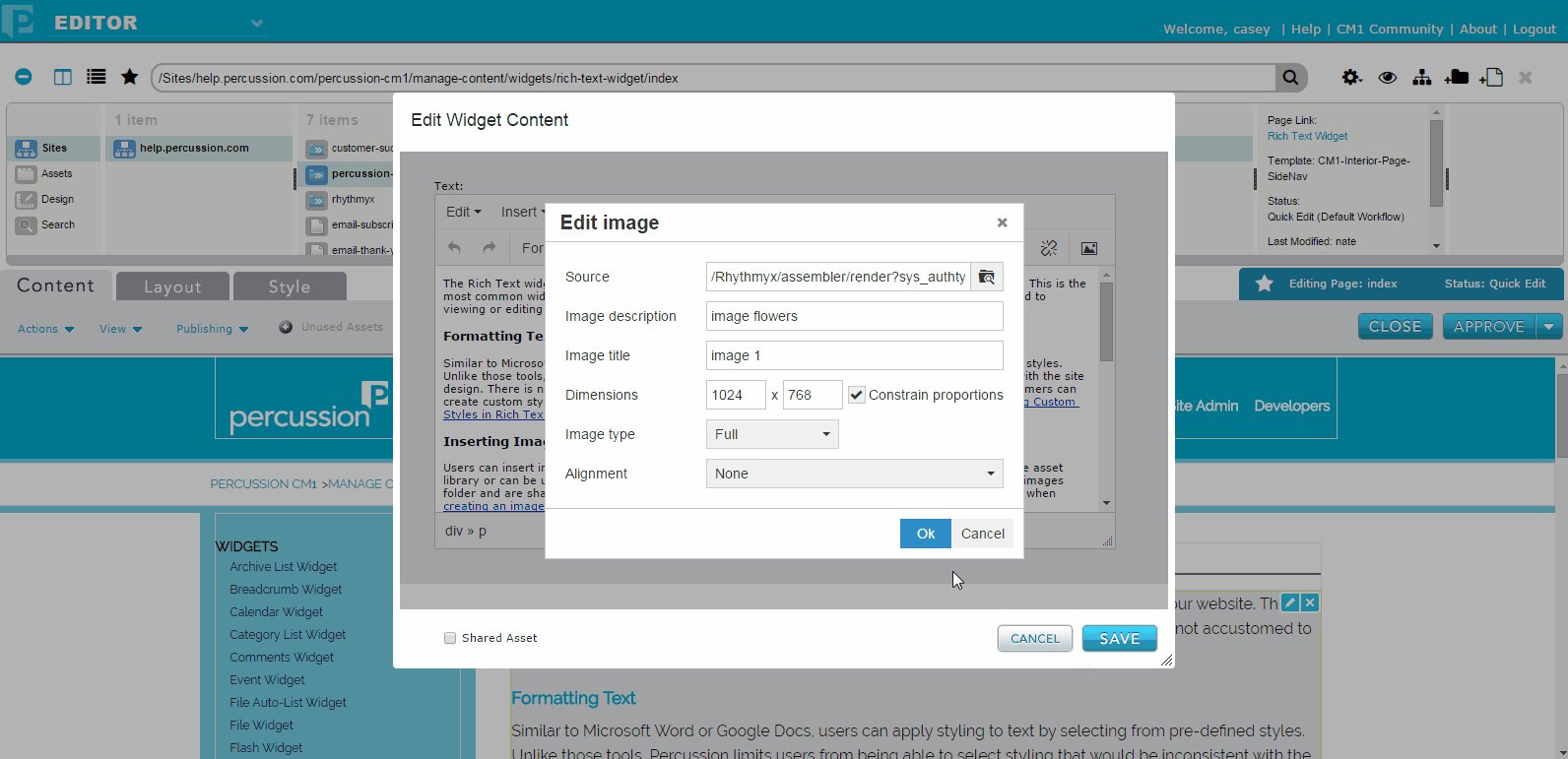
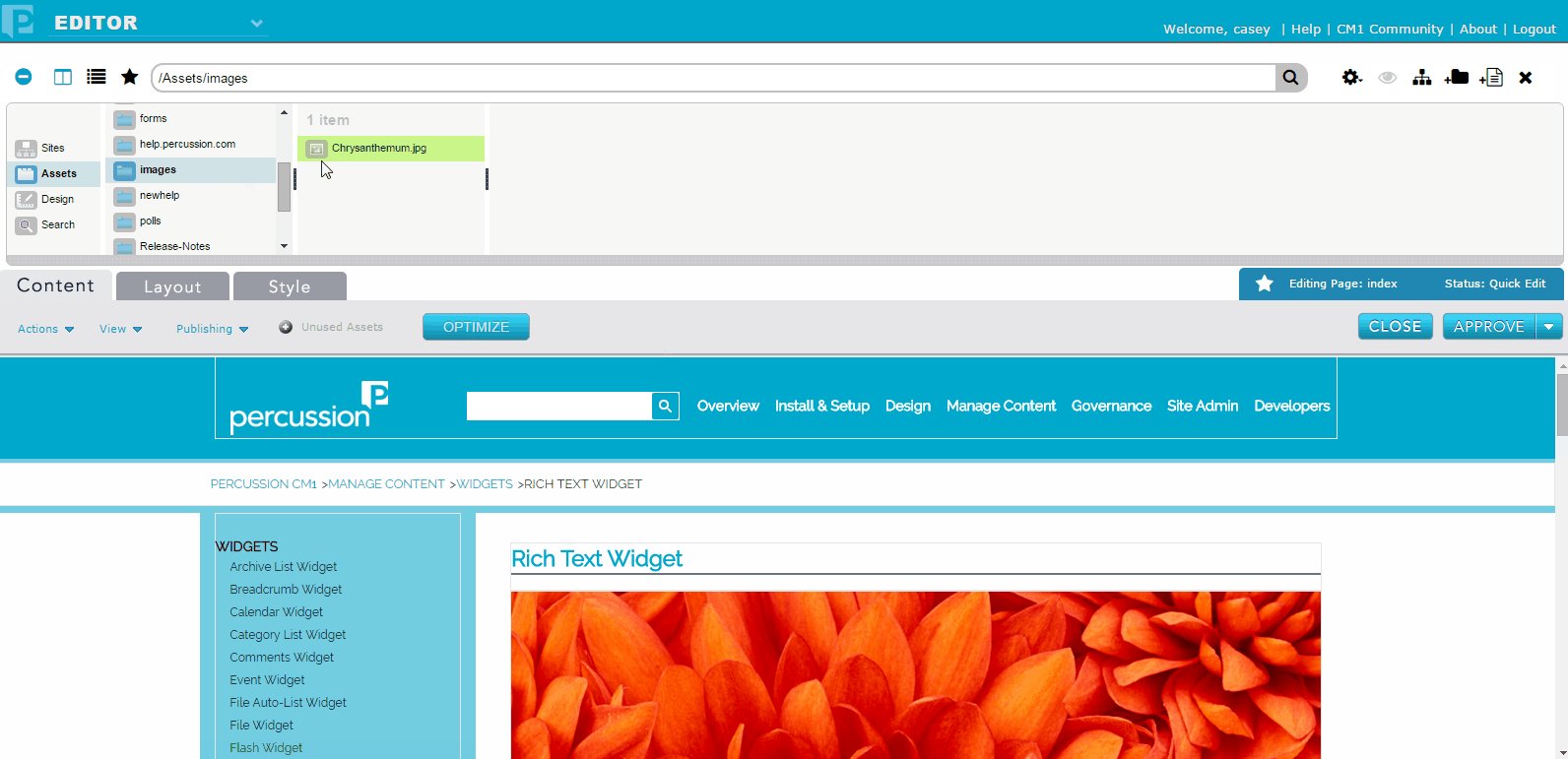
Users can insert images inline as part of their rich text content. Images can either be selected from the asset library or can be uploaded "on-the-fly". For those assets uploaded on the fly, the get saved in the folder that you select when uploaded and are shared assets. See the how-to animation below. Users have the same ability to resize images and thumbnails as they do when creating an image asset.

Creating Links
Users can create links to other pages through the Rich Text editor. Links can be both internal and external to the site. For internal links, links are created as "managed links". This means that if pages are renamed or moved, the link will still be valid. In the event that the page is deleted or archived the link will be disabled to prevent the site from having broken links.
Editing HTML
It is possible to view the HTML code that is created by the Rich Text editor by selecting the "Tools > Source Code" menu. This can allow you to have finer grade control over the HTML or to adjust HTML tags directly.
While this does give you access to HTML, it is not recommended that you use this to insert javascript or server side code into the content. This kind of code may conflict with how Percussion tidies the HTML generated by the Rich Text component.
Note: The Rich Text controller does have limitations for which HTML5 structural elements it supports. See HTML5 in Rich Text for more information.
Additional Notes:
The 'Remove link(s)' button will remove a link when the link is selected and clicked once. The same button will remove all links within the widget when clicked twice in succession outside of a link area.
Widget Style Properties
CSS Root Class - A text box in which you can enter a CSS class that you want to apply to the rendered content. The styling in this class overrides any widget styling specified in the theme CSS.
For information on enabling editor plugins and custom configurations see this page.
